Design & UX

We delve into the top free online photo editors and explore their features to help you discover the solution for your design needs.

In this article, we'll explore the top Figma plugins that every designer should consider using to enhance their design workflow in 2023.

Learn ten simple ways to add micro-interactions to buttons on a web page that help inform users when they've successfully done something.

Discover how to use the Data Sync plugin to easily pull data from an API into a Figma Layer

Discover how to use the plugin Icons8 Background Remover to quickly and easily remove backgrounds from images in Figma

Dive into how illustration works in Figma. In this tutorial, we’ll learn how to draw and manipulate vectors in Figma as we create an icon.

Curious to see what kinds of new web design trends 2023 will bring? In this post, we’ll look at 5 of them and explain how each will help you build better websites for users.

Lottie.JS is a fantastic animation platform, but what animation tool should you choose? Alex has the ideal Lottie primer.

Looking for UI design inspiration? Rather than adding a new color or changing a font, have you thought about your textures?

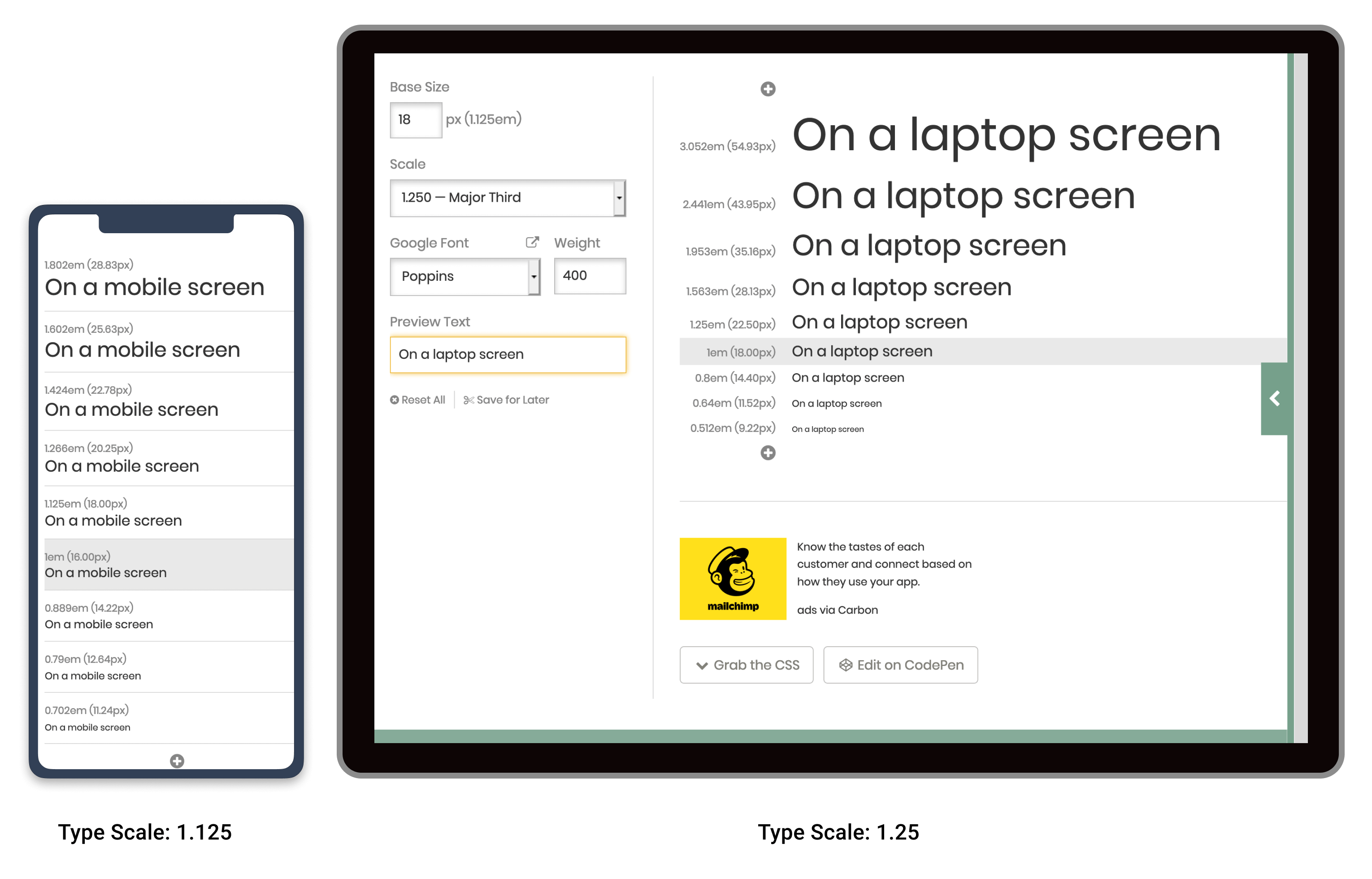
Setting up a new typography system is always a complicated task with literally hundreds of tweakable variables. The best way to save your sanity is a design system that can answers most of those little questions.

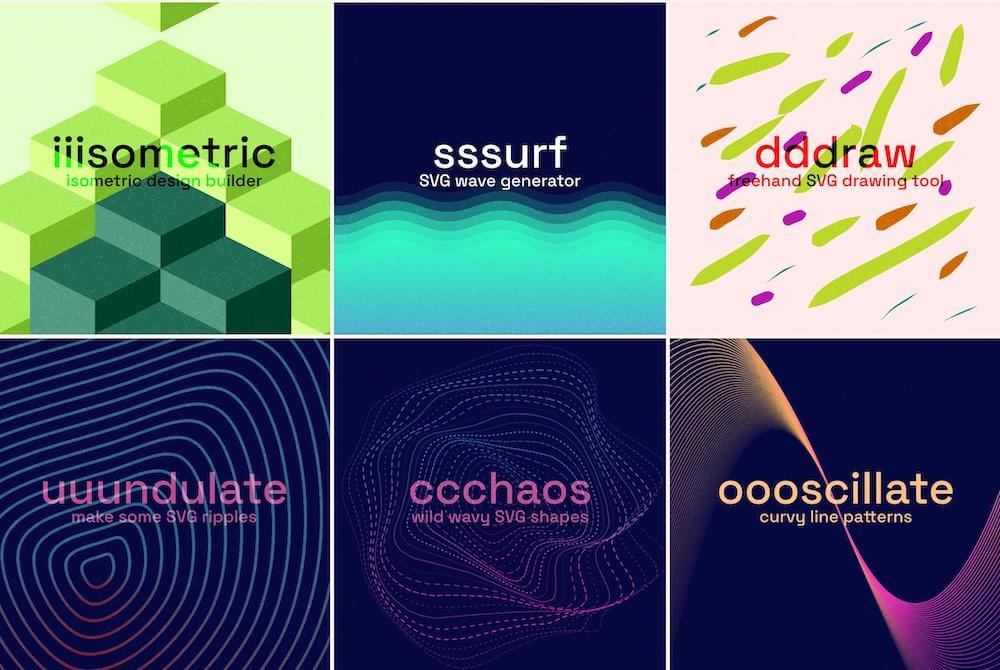
Though SVG Patterns aren't super widely understood, they offer a lot of really interesting design options – once you get your head around them.

Learn how to use CSS variables (custom properties) to make it easier to manage colors, fonts, size, and animations, consistently across web applications.

A color palette is one of the most important aspects of a design system. Designers can use them to create a visual hierarchy, a unified look and feel, and evoke emotions.

Figma is a powerful tool for creating design systems. Learn about the best Figma plugins for design systems and managing complex projects.

Understanding user experience is crucial for successful business. Learn how user journey maps help to optimize your products and services.

Need to remove an image background? Learn six ways to remove a background in Photoshop, depending on the kind of image you're working with.

Too many Figma plugins to choose from? Supercharge your design workflow with our picks for the best Figma plugins.

Web design trends bring much-needed yet subtle changes to the look of the Web. Learn about upcoming trends for 2022 and how to harness them.

Handing off designs to developers has a troubled history. Learn about 5 excellent apps that have revolutionized the design handoff process.

After 20+ years and over 100 book cover designs, we’re releasing a strictly limited run of our latest design work as purchasable digital art.

Moving backgrounds look cool, but they're not always a good idea. Learn their pros and cons, and when might be a good time to use one.

Take your wireframes and mockups to the next level by creating interactive FIgma prototypes that are navigable and animated. Here's how!

Web design trends come and go. 2020 was no exception. Web designers will see some familiar trends replaced by safer and more dependable design choices.

Wireframes are important for ensuring good UX. Learn how to use Figma to figure out the best UX design workflow for your layout.

Want to lose users? Miss out on sales? No? Learn seven easy ways to make sure the wording on your app isn't sending users and profits away!

You submit a form—but get no feedback. Wha? Did it submit? Learn how to make sure your UI elements provide feedback to users—so that you don't lose them!

Though browsers are arguably more reliable than they've ever been, we still can't forget about cross-browser testing tools. Here are 7 top options for you.

Daniel Schwarz compares the best monospace fonts for developers that make coding a little easier on the eyes.

Michiel Mulders explains the meaning of positive reinforcement in terms of UX, and offers practical tips for improving the experience of website visitors.

Michiel Mulders discusses the importance of microcopy for enhancing UX, and offers five tips for helping users better understand your site.